Kritaアニメーションベータ版、簡単な使い方の説明
25日にリリースされたKritaのアニメーションベータビルドをつかって、既に世界中のユーザがKritaで作成した動画が公開されてきています!
以下にアニメーションの作り方の流れを簡単にまとめておきます。
1.ダウンロードとインストール
Ubuntu LinuxユーザはKrita Limeレポジトリからアニメーション機能を含むビルドを入手可能です。
Windowsユーザは以下のKrita日本語サイトのアナウンス記事から、32bit版、64bit版のZipファイルをダウンロードできます。
ZipパッケージされたKritaは他のバージョンのKritaと共存可能で、好きな場所にZipを展開し、binフォルダのkrita.exeを実行することで開始できます。(設定は%APPDATA%フォルダのものを共有することになります)
実行にはVisualStudio2012ランタイムが必要です。(普段のMSIインストーラではランタイムも同梱していて、Kritaのインストールと同時にインストールを行うのですが、Zip版にはランタイムが含まれていません)
2.アニメーションのワークスペースに変更
アニメーション機能へのアクセスは、3つの新しいドッキングパネル(タイムライン、アニメーション、オニオンスキン)に集約されています。設定>ドッキングパネルから個別に開いてもいいのですが、既にこれらのドッキングパネルを組み込んでアニメーション用に用意されたワークスペース(=保存済みレイアウト)に変更してみましょう。
適当なサイズでファイルを新規作成してから(ファイルが開いていないとレイアウト変更等ができない)、右上のワークスペース変更ドロップメニューから「Animation」を選択して、Animationのワークスペースに切り替えます。


するとKritaの画面下部にアニメーション用のドッキングパネルが開きます。

3.タイムラインへのレイヤーの表示
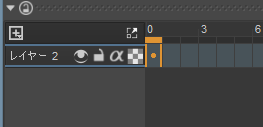
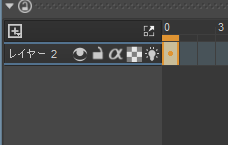
タイムラインには、選択されたレイヤーが表示されます。
ここではレイヤー2を選択しているので、レイヤー2が表示されています。


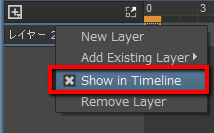
他のレイヤーを選択した場合にも、このレイヤー2をタイムラインに表示したままにしたい時は、レイヤー2の右クリックメニューから「Show in Timeline」のチェックボックスにチェックを入れます。

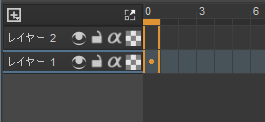
そうすると、他のレイヤー、ここではレイヤー1を選んだ時もレイヤー2がタイムラインに表示されたままになります。

4.新しいキーフレームの追加
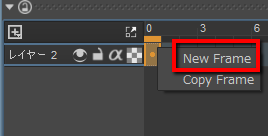
では、まずフレーム0(最初のフレーム)にレイヤー2のキーフレームを作ってみましょう。
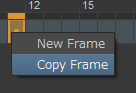
フレーム0のマス目を右クリックして、「New Frame」(新規フレーム)からレイヤーにキーフレームを追加できます。

フレームの新規作成はアニメーションドッキングパネルからも可能です。

フレームを1つ手動で追加すると、このレイヤーは「アニメーションを行うレイヤー」であるとKritaに認識されて、レイヤーのオプションに、電球型の「オニオンスキン表示オンオフ」のアイコンが追加されます。オニオンスキンの表示オンオフはレイヤー単位での設定になっています。

とりあえずクリックしてオンにしてみましょう。

で、このレイヤーに適当に絵を描いておきましょう…

5.次のキーフレームの追加、オニオンスキン表示の調整
では、次のキーフレームを作ってみましょう。
次の1フレーム目でも先ほど同様にNew Frameでフレームを追加します。

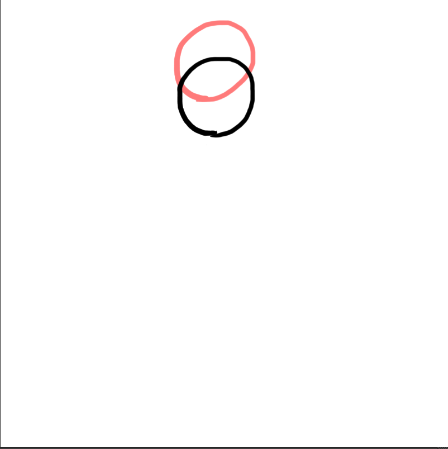
すると一つ前のフレームの内容がオニオンスキンとして表示されます。

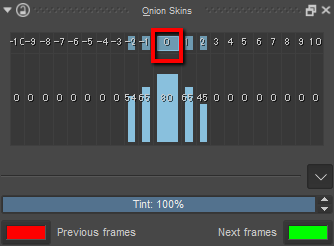
オニオンスキンの表示はオニオンスキンドッキングパネルで調整できます。

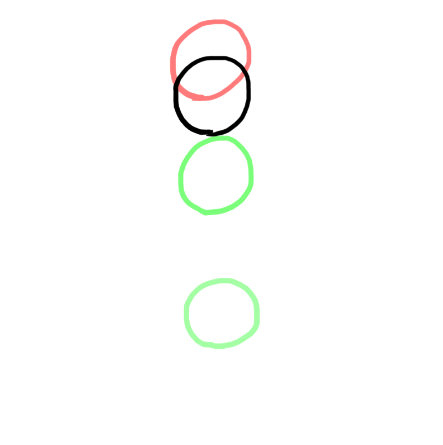
ここでは前2つ、後2つのフレームの内容を表示する(以前のフレームは赤、後のフレームは緑)という設定にしてみました。(設定を簡単にリセットする方法がないので、表示設定のプリセット化は望みたいところです…)
なお、上の0の数字のところをクリックすると、オニオンスキン表示のオンオフを一時的に切り替えることができます。

この表示を見ながら、落ちるボールということでこのフレームを描いてみました。

この後も同様にフレームを追加してオニオンスキンを見ながらフレームの内容を描いていきます…


6.アニメーションの再生

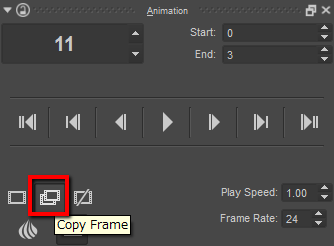
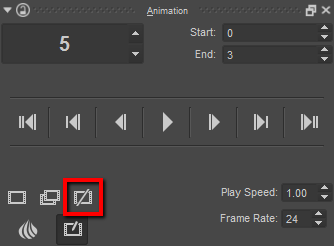
アニメーションの再生はアニメーションドッキングパネルで行います。
ここでは0から3フレームのアニメなので終了フレームを3にしました。こうすると再生時に0から3フレームでループ再生を行います。ここでは他に再生スピード、フレームレートの設定も行えます。

7.キーフレームの移動、コピー、削除
あとはキーフレームの内容を変更したり、タイミングを移動したりしてアニメーションを作っていきます。
作成したキーはクリック&ドラッグで別の時間に移動できます。
空のフレームの右クリックメニューのCopy Frame、およびアニメーションドッキングパネルの同名のボタンは、直前のキーフレームの内容をコピーして新しいフレームを作成します。


より一般的なキーフレームコピー(指定したフレームの内容を、別の場所に複製)は、Ctrlキーを使った操作で行います。Ctrlキーを最初に押したままの状態で、キーをクリック&ドラッグすると、好きな位置にそのキーの内容をコピーできます。(ただし、現時点では最初のキーだけはコピーできない)
Ctrlキーはキーの複数選択でも使用します。(Shift+クリックで範囲選択も可能です。最初に普通にキーをクリックした後、範囲の端になるキーをShift+クリックで間のキーをすべて選択)複数選択から移動、もしくはコピーも可能です。
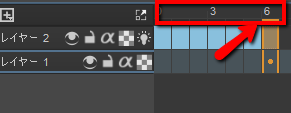
複数のレイヤーの、同じ時間のキーフレームを選択したい場合は、フレーム数が書いてあるヘッダー部分を選択します。

フレームの削除は、フレームの右クリックメニュー、およびアニメーションドッキングパネルのRemove frameで行います。


8.アニメーションの出力
現在のベータ版ではまだアニメーションGIFでの出力には対応していないため(正式リリース時には対応予定)、画像の書き出しは連番になります。ファイルメニューのExport animationから指定した画像フォーマットでの連番ファイル出力が可能です。

10.おまけ:レイヤーの追加
アニメーションにレイヤーを追加することもできます。
塗りを追加したい場合は、別レイヤーを作り、そこに塗りのキーフレームを追加していきます。ここではレイヤー3を追加して、各フレームにキー新規作成→バケツで色塗りという形でざっくりと色を追加しました。
