Krita3分間チュートリアル:文字の話(芸術的モードの方)
Kritaの文字ツールの話です。芸術的(artistic)モードとマルチラインモードの2つがあるのですが、今回は芸術的モードの方だけ説明します。

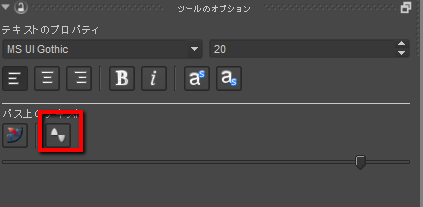
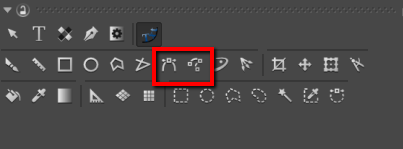
ツールのオプションでモードを選択します。下のスタイルで塗りつぶし色をどこから取るかを選択できます。色は後から変更もできます。(前景色なら現在選択中の色。パターンの設定はうまく動いていないようなので、パターンを設定したい場合は後から設定します)

今回は「芸術的」のモードをクリックして、それからキャンバス内で文字を追加したい範囲をクリックアンドドラッグでキャンバスに文字が追加されます。

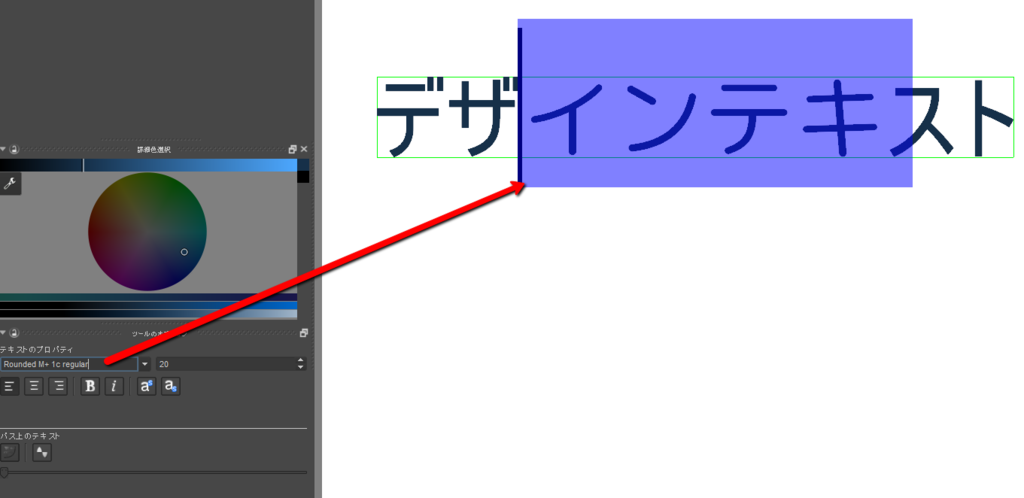
芸術的モードの場合、改行はできません。残念ながら日本語のコピー&ペーストもできないようです。フォントの変更、サイズの変更は、変更したい箇所をドラッグ選択でハイライトしてからツールのオプションから行います。



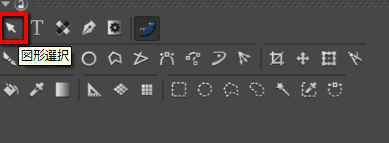
テキストツールからいったん抜けてしまった場合は、図形選択ツールからテキストオブジェクトを選択して、ダブルクリックすると再びテキストの編集ができます。

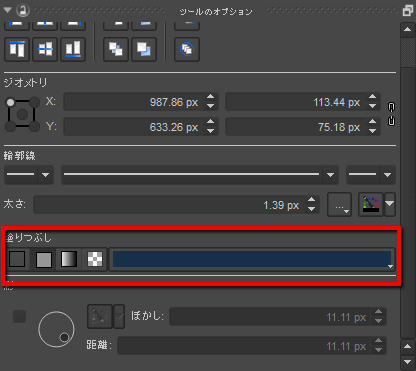
なお、塗りつぶし色の変更は、図形選択ツールでテキストオブジェクトを選択した(ダブルクリックしない)時のオプションから行います。

あと、テキストはベクターレイヤーのパスに沿わせることができます。ベクターレイヤーにベジェツールやフリーハンドでパスを追加して…

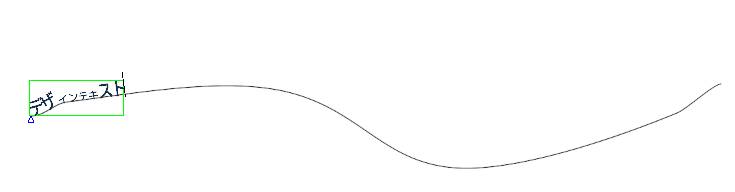
テキストツールの編集モードの状態で、カーソルをパス上に持っていくとカーソルが手の形に変わります。ここでパスをダブルクリックすると…

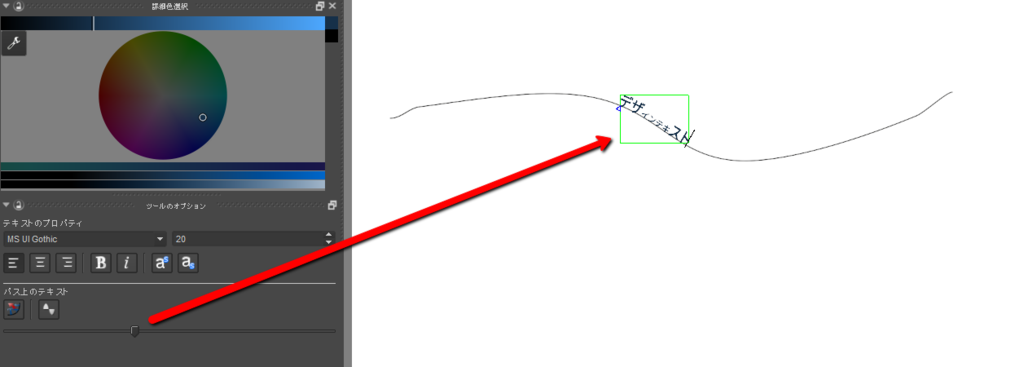
テキストがパスの上にのります。

ツールオプション下のスライダーで位置の調整ができます。


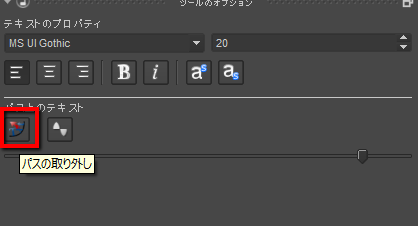
パスの取り外しはこのボタンです。

最後に、文字オブジェクトをパスに変換するのはこのボタンです。テキストとしての編集ができなくなりますが、パスとしての変形調整ができるようになります。